Google Image Search API 使い方 javascript
こんばんわ。いたかなやです。
今日も来て頂いてありがとうございます。
先日こんな記事を書きました。
この記事自体はすごくしょーもないのですが、
コレを作るのに使った
『Google Image Search API』がすごいんです。
僕自身も使い方をすぐに忘れてしまうと思うので、ここで書き留めておきたいと思います。
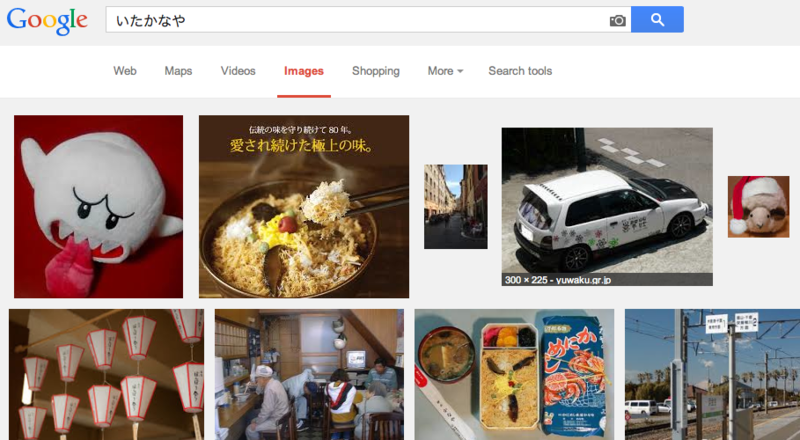
Googleで画像を検索する時は、普通に検索して【images】タブを押しても良いのですが、

実はこんなページも存在します。
Google Images
もちろんご存知の方もおられると思いますし、普通に検索して【images】タブを押すのと検索結果は変わりません。
このGoogleの画像検索を自動化したり、アプリに組み込んだりしたい時に便利なのが、上で紹介した『Google Image Search API』なんです。
たとえばコレは、Googleの画像検索で1番に出てくる画像を表示させています。
コードはこんな感じです。
<script> document.write('<input id="searchText" type="text">'); document.write('<input id="searchButton" type="button" value="Search" onclick="googleImageSearchAPI()"><br/>') document.write('<img id="image">'); function googleImageSearchAPI(){ var text = document.getElementById("searchText").value; var script = document.createElement('script'); script.src = "http://ajax.googleapis.com/ajax/services/search/images?callback=cb&q="+text+"&v=1.0"; document.head.appendChild(script); } function cb(d){ var image=d.responseData.results[0].url; document.getElementById("image").src=image; } </script>
注目すべきはこの部分のです。
script.src = "http://ajax.googleapis.com/ajax/services/search/images?callback=cb&q="+text+"&v=1.0";
「?callback=cb」以降に様々な条件を付けて検索する事ができます。
&q=<検索キーワード>
&v=<バージョン>
&rsz=<結果の取得数>
・small:4件
・large:8件
&hl=<言語>
・ja:日本語
・en:英語
&start=<検索を開始する数>
&safe=<フィルタリングの強度>
・active:強
・moderate:中
・off:無効
&imgsz=<画像サイズ>
・icon:アイコンサイズ
・small:小
・medium:中
・large:大
・xlarge:特大
・xxlarge:スーパー特大
・huge:スーパーウルトラ特大
&imgc=<画像の色>
・mono:モノクロ画像
・gray:グレースケール画像
・color:カラー画像
&imgtype=<画像タイプ>
・face:顔を含む画像
・photo:写真
・clipart:クリップアート
・lineart:ラインアート
&as_filetype=<ファイルのタイプ>
・jpg:jpg画像
・png:png画像
・gif:gif画像
・bmp:bmp画像
などなど・・・
つぎに、注目するのはこの部分。
function cb(d){ var image=d.responseData.results[0].url; document.getElementById("image").src=image; }
これは、検索結果を受け取る関数です。
関数名は、《 ?callback=cb 》で指定されている通りです。
cbの引数「d」には様々なデータが含まれています。
たとえばこんな感じです。
http://ajax.googleapis.com/ajax/services/search/images?callback=cb&q=いたかなや&v=1.0
文字ばっかりで見るもの嫌ですが、
分かりやすいように改行して、一部を抜き出してみます。
cb(
{"responseData":
{"results":
[{"GsearchResultClass":"GimageSearch"
,"width":"240"
,"height":"320"
,"imageId":"ANd9GcSiz83qEyzEUdwJ5W9cbzGOF1cdkC0u96AU7QRLMTSxyRr-mA0G7QtlKA"
,"tbWidth":"89"
,"tbHeight":"118"
,"unescapedUrl":"https://pbs.twimg.com/profile_images/1109915109/P2010_0825_004842.JPG"
,"url":"https://pbs.twimg.com/profile_images/1109915109/P2010_0825_004842.JPG"
,"visibleUrl":"twitter.com"
,"title":"P2010_0825_004842.JPG"
,"titleNoFormatting":"P2010_0825_004842.JPG"・・・・
まだまだ文字が多いので次は全体の構造がわかるようにしてみます。
cb({
"responseData": {---@---}
,"responseDetails": null
,"responseStatus": 200
})
さらに、{---@---}の中はこのようになっています。
"results":[{A},{B},{C},{D}],"cursor":{・・・・}
さらにさらに、{A}と{B}と{C}と{D}の中はそれぞれこのようになっています。
{"GsearchResultClass":"①"
,"width":"②"
,"height":"③"
,"imageId":"④"
,"tbWidth":"⑤"
,"tbHeight":"⑥"
,"unescapedUrl":"⑦"
,"url":"⑧"
,"visibleUrl":"⑨"
,"title":"⑩"
,"titleNoFormatting":"⑪"
,"originalContextUrl":"⑫"
,"content":"⑬"
,"contentNoFormatting":"⑭"
,"tbUrl":"⑮"}
これで、少し構造が見えて来たのではないでしょうか。
var image=d.responseData.results[0].url;
これは、
引数dの、
responseDataの、←{---@---}の部分
resultsの0番目の、←{A}の部分
urlの、←"⑧"の部分
データを取得して、変数imageに代入しているという感じです。
urlの他にも画像の幅やタイトルなど様々なデータが含まれているみたいですね。
GsearchResultClass
結果の種類width
画像の幅(横)height
画像の高さ(縦)imageId
画像のIDtbWidth
サムネイル画像の幅(横)tbHeight
サムネイル画像の高さ(縦)url
エスケープされた画像のURLunescapedUrl
エスケープされていない画像のURLvisibleUrl
画像のドメインtitle
画像タイトル(HTML含む)titleNoFormatting
画像タイトル(HTML含まない)originalContextUrl
画像を含むページのURLcontent
画像に関連付けられているテキスト(HTML含む)contentNoFormatting
画像に関連付けられているテキスト(HTML含まない)tbUrl
サムネイル画像のURL
以上です。
良ければみなさんも活用してみて下さい。

- 作者: 勝又雅史,株式会社ゴーガ
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2012/12/01
- メディア: 大型本
- 購入: 1人 クリック: 1回
- この商品を含むブログ (7件) を見る

- 作者: 横山隆司
- 出版社/メーカー: 秀和システム
- 発売日: 2013/01
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: Dan Sanderson,玉川竜司
- 出版社/メーカー: オライリージャパン
- 発売日: 2011/01/24
- メディア: 大型本
- 購入: 5人 クリック: 414回
- この商品を含むブログ (27件) を見る

- メディア: その他
- この商品を含むブログを見る
