faceの作り方① [index.html]
こんにちは。いたかなやです。
今日も来て頂いてありがとうございます。
今日から、昨日紹介させて頂いた『face』のコードの紹介をさせて頂きます。
まだまだ勉強中の身ですので、こうした方が良いよ!など、
沢山のご指摘を頂ければありがたく思います。
また、同じく勉強中の方の参考になれば、嬉しく思います。
ファイルは、2つ。
① index.html
② face.js
です。
まず、今日は、
① index.html

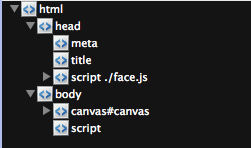
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>face</title> <script type="text/javascript" src="./face.js"></script> </head> <body> <canvas id="canvas" width="400" height="400" style="background-color:#00997f;"> </canvas> <script> mousePack(); face(); label(); eyes(180,180,10); eyes(220,180,10); count=0; </script> </body> </html>
以下、説明です。
<meta http-equiv="content-type" content="text/html; charset=utf-8">
⇒content-typeについて、html文書で、文字コードは utf-8 です。みたいな。
<script type="text/javascript" src="./face.js"></script>
⇒同じフォルダ内( ./ )の face.js を読み込みます。みたいな。
<canvas id="canvas" width="400" height="400" style="background-color:#00997f;"> </canvas>
⇒文字や図形を描くためのキャンバス(canvas)を用意します。
幅(width)は、400
高さ(height)も、400
色は、#00997f です。みたいなみたいな。
ちなみに、キャンバスが使えるのは、HTML5 からです。
<script> </script>
⇒この間に、javascript のコードを記述します。
ちなみに、mousePack(); などは、face.js で用意した関数です。
また次回紹介します。
count=0 は、グローバル変数です。
目が飛び出る処理のところで使用しています。
それでは、今日はこの辺にしておきます。
かっ飛ばせー!!マートン!!!
今日は負けたら終わりやぞー!!!